1、Android IDE官方下载地址:https://developer.android.com/studio/index.html
2、下载安装后第一次启动需要初始化,下载一些组件及SDK之类的,但国内由于长城防火墙的限制,无法下拉更新或下载相关组件,开发工具会弹出一个设置代理的页面,我们可以[……]
1、Android IDE官方下载地址:https://developer.android.com/studio/index.html
2、下载安装后第一次启动需要初始化,下载一些组件及SDK之类的,但国内由于长城防火墙的限制,无法下拉更新或下载相关组件,开发工具会弹出一个设置代理的页面,我们可以[……]
1、以前没有碰到过类似问题,好像Xcode升级到8.0后出现这个问题,之前的项目编译一直会报这个错误提示!
2、解决方案:分别进入工程目录与DerivedData目录;执行 “xattr -rc .”;
3、注意-rc后面空格,再还有一个点![……]
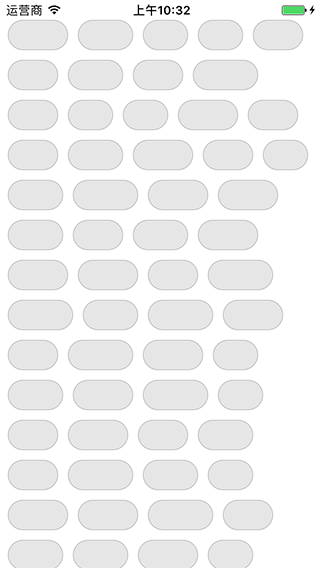
1、先看图:

2、基本设计思路
2.1、UICollectionView的布局通过UICollectionViewFlowLayout实现;
2.2、UICollectionViewFlowLayout有个方法
1 | - (nullable NSArray<__kindof UICollectionViewLayoutAttributes *> *)layoutAttributesForElementsInRect:(CGRect)rect</__kindof> |
2.3、这个方法是返回UICollectionViewLayoutAttributes对象数组,每一个UICollectionViewLayoutAttributes对象决定了一个cell的大小位置及各种布局属性;
2.4、在这个方法上下手,实现左对齐应该不是什么问题;问题是全部自定义每一个cell的布局吗?
2.5、其实我们只需要将原有的两端对齐改成左对齐就可以了,其他并不需要变动;
2.6、这也就意味着只需要修改frame的x值即可,其他都原封不动;[……]
1、通过获取全局info.plist中的UILaunchImages属性,这是一个字典,大概格式如下所示:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <__nsarraym 0x6000002413b0>( { UILaunchImageMinimumOSVersion = "8.0"; UILaunchImageName = "LaunchImage-800-Portrait-736h"; UILaunchImageOrientation = Portrait; UILaunchImageSize = "{414, 736}"; }, { UILaunchImageMinimumOSVersion = "8.0"; UILaunchImageName = "LaunchImage-800-667h"; UILaunchImageOrientation = Portrait; UILaunchImageSize = "{375, 667}"; }, { UILaunchImageMinimumOSVersion = "7.0"; UILaunchImageName = "LaunchImage-700"; UILaunchImageOrientation = Portrait; UILaunchImageSize = "{320, 480}"; }, { UILaunchImageMinimumOSVersion = "7.0"; UILaunchImageName = "LaunchImage-700-568h"; UILaunchImageOrientation = Portrait; UILaunchImageSize = "{320, 568}"; } )</__nsarraym> |
2、遍历这个数组,找到图片尺寸为当前屏幕尺寸的字典,取出文件名即可
3、封装成工具类方法[……]
1、设计思路
1.1、系统类NSTimer做一次性计时使用还可以,如果需要暂停继续的话就不太灵活了;
1.2、通过dispatch_after延时执行函数,配套循环语句算法实现间隔n秒触发一次调用;
1.3、设计一个状态属性,对当前的状态进行管理,如准备、暂停、继续、开始、结束等;
2、相关属性与方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | // // SATimer.h // Test // // Created by 余西安 on 16/8/11. // Copyright ? 2016年 Sian. All rights reserved. // #import <Foundation/Foundation.h> // 定时器状态 typedef NS_ENUM(NSInteger, SATimerStatus){ SATimerStatusReady = 0, // 准备 SATimerStatusRunning, // 正在运行 SATimerStatusPaused, // 已暂停,可继续计时 SATimerStatusStoped // 已停止,只能重新开始 }; typedef void (^SATimerBlock)(NSUInteger remainCount); @interface SATimer : NSObject // 间隔时间 @property (nonatomic, assign) NSTimeInterval interval; // 重复次数 @property (nonatomic, assign) NSUInteger repeatCount; @property (nonatomic, assign) SATimerStatus status; + (instancetype)timeWithInterval:(NSTimeInterval)ti repeatCount:(NSInteger)count block:(SATimerBlock)block; - (instancetype)initWithInterval:(NSTimeInterval)ti repeatCount:(NSInteger)count block:(SATimerBlock)block; // 开始(重新开始) - (void)start; // 暂停(可继续) - (void)pause; // 继续 - (void)continues; // 停止(不可继续,只能重新开始) - (void)stop; @end |
3、实现[……]