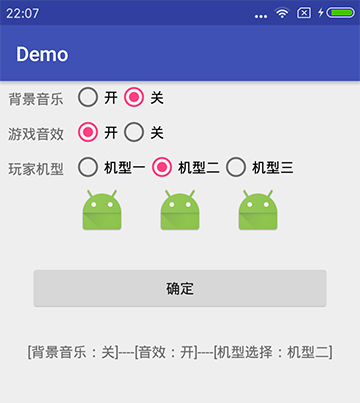
1、上图,无图无真相

2、Demo设计
2.1、模拟游戏当中的配置文件,将相关选项数据保存或打印出来;
2.2、创建三组RadioGroup、一组ImageView、一个按钮、一个用于输出的TextView;
2.3、RadioGroup与Button的事件接口由当前Activity实现;
2.4、相关方法与代码实现已都写在代码注释当中;
2.5、页面布局使用线性布局嵌套实现;
3、关键代码[……]
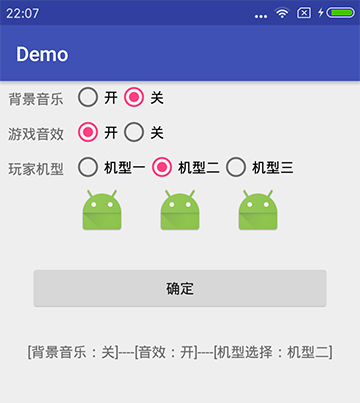
1、上图,无图无真相

2、Demo设计
2.1、模拟游戏当中的配置文件,将相关选项数据保存或打印出来;
2.2、创建三组RadioGroup、一组ImageView、一个按钮、一个用于输出的TextView;
2.3、RadioGroup与Button的事件接口由当前Activity实现;
2.4、相关方法与代码实现已都写在代码注释当中;
2.5、页面布局使用线性布局嵌套实现;
3、关键代码[……]
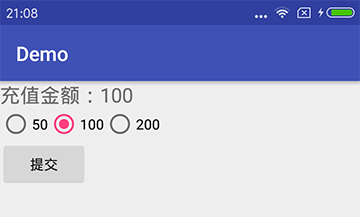
1、先上图

2、基础知识
2.1、RadioButton一般需要配合RadioGroup使用,否则Radio之间不能互斥;
2.2、RadioButton的事件一般绑定在RadioGroup接口中:RadioGroup.OnCheckedChangeListener,实现方法onCheckedChanged(RadioGroup group, @IdRes int checkedId);
2.3、RadioGroup通过getCheckedRadioButtonId()方法可获取当前被选中RadioButton的ID;
3、Demo说明
3.1、当选中RadioGroup中的某个RadioButton时,通过Log类将其id与文本输出;
3.2、当点击提交按钮时,修改TextView中的文字,与RadioButton中相关的文字关联起来;
4、关键代码[……]
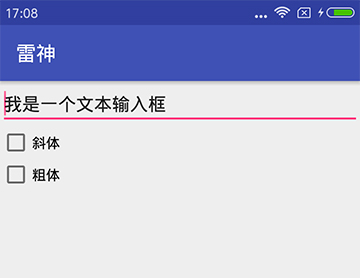
1、上图

2、Activity
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | package com.yusian.gamedemo; import android.graphics.Typeface; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.widget.CheckBox; import android.widget.CompoundButton; import android.widget.EditText; public class MainActivity extends AppCompatActivity { private EditText editText; private int style = 0; // 当前类型,全局用 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // 成员变量赋值 editText = (EditText)findViewById(R.id.editText); // 将两个CheckBox分别绑定事件 CheckBox box1 = (CheckBox)findViewById(R.id.checkbox1); box1.setOnCheckedChangeListener(new CheckBoxListener()); CheckBox box2 = (CheckBox)findViewById(R.id.checkbox2); box2.setOnCheckedChangeListener(new CheckBoxListener()); } // 内部类实现CheckBox的事件监听接口 class CheckBoxListener implements CompoundButton.OnCheckedChangeListener{ @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { switch (buttonView.getId()){ // 第一个CheckBox事件响应 case R.id.checkbox1:{ // 如果isChecked为true则+ITALIC,否则-ITALIC style += (isChecked ? 1 : -1) * Typeface.ITALIC; }break; // 第二个CheckBox事件响应 case R.id.checkbox2:{ // 如果isChecked为true则+BOLD,否则-BOLD style += (isChecked ? 1 : -1) * Typeface.BOLD; }break; default:break; } // 将style设置到EditText上 editText.setTypeface(Typeface.DEFAULT, style); } } } |
[……]