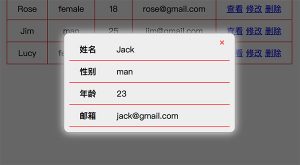
1、先看效果图:


2、演示地址:http://www.yusian.com/jquery/jquery_demo1.html
3、部分代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<title>Document</title>
<style>
#list{
margin: 100px auto;
}
#list,
#confirm table{
border-collapse: collapse;
}
#list td,
#list th{
border:1px solid red;
text-align: center;
padding: 10px 20px;
}
#confirm {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.6);
display: none;
}
#confirm .content{
position: relative;
display: inline-block;
border: 1px solid #999;
padding: 10px;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 10px;
background: #eee;
box-shadow: 0 0 25px #fff;
}
.close{
position:absolute;
padding: 5px 10px;
text-decoration: none;
color: red;
right: 10px;
top: 0;
}
#confirm td,
#confirm th{
border-bottom: 1px solid red;
text-align: left;
padding: 10px 20px;
}
#confirm td{
width: 200px;
}
</style>
<script>
$(()=>{
// 表格基础样式处理
$('#list tr').hover(function(){
$(this).css('background', 'rgba(0,0,0,0.1)')
},function(){
$(this).css('background', 'white');
});
// 查看事件
$('.show').click(function(){
let array = [];
$(this).parent().siblings().each(function(index){
let text = $(this).text();
array.push(text);
});
$('#confirm').show().find('td').each(function(index){
$(this).text(array[index]);
})
});
// 删除事件
$('.delete').click(function(){
$(this).parents('tr').remove();
});
// 修改事件
$('.modify').click(function(){
alert('暂未实现');
});
// 关闭事件
$('.close, #confirm').click(function(){
$('#confirm').hide();
});
$('#confirm .content').click(function(event){
event.stopPropagation();
});
})
</script>
</head>
<body>
<table id="list">
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>邮箱</th>
<th>操作</th>
</tr>
<tr>
<td>Jack</td>
<td>man</td>
<td>23</td>
<td>jack@gmail.com</td>
<td><a href="javascript:" class="show">查看</a> <a href="javascript:" class="modify">修改</a> <a href="javascript:" class="delete">删除</a></td>
</tr>
<tr>
<td>Rose</td>
<td>female</td>
<td>18</td>
<td>rose@gmail.com</td>
<td><a href="javascript:" class="show">查看</a> <a href="javascript:" class="modify">修改</a> <a href="javascript:" class="delete">删除</a></td>
</tr>
<tr>
<td>Jim</td>
<td>man</td>
<td>25</td>
<td>jim@gmail.com</td>
<td><a href="javascript:" class="show">查看</a> <a href="javascript:" class="modify">修改</a> <a href="javascript:" class="delete">删除</a></td>
</tr>
<tr>
<td>Lucy</td>
<td>female</td>
<td>20</td>
<td>lucy@gmail.com</td>
<td><a href="javascript:" class="show">查看</a> <a href="javascript:" class="modify">修改</a> <a href="javascript:" class="delete">删除</a></td>
</tr>
</table>
<div id="confirm">
<div class="content">
<a href="javascript:" class="close">×</a>
<table>
<tr>
<th>姓名</th>
<td></td>
</tr>
<tr>
<th>性别</th>
<td></td>
</tr>
<tr>
<th>年龄</th>
<td></td>
</tr>
<tr>
<th>邮箱</th>
<td></td>
</tr>
</table>
</div>
</div>
</body>
</html> |