一、基本思路
1、开启位图上下文(UIGraphicsGetCurrentContext()为普通图层上下文,即view的layer层),位图上下文使用函数UIGraphicsBeginImageContext(CGSize size)或UIGraphicsBeginImageContextWithOptions(CGSize size, BOOL opaque, CGFloat scale)开启;
2、描述一个原图加边框大小的圆形区域;(假设原图为正方形,原图边长为10,边框为2,则新区域边长为14)
3、将该区域填充为白色并渲染上去
4、以原图片大小描述一个新的圆形区域并设置合适的大小尺寸使其居于上一个白色圆形的正中心
5、裁剪该圆形区域
6、将原图片渲染到新的圆形区域,由于上面的剪裁关系,超出圆形区域自动不可见
7、获取上下文渲染出来的图片设置某个UIImageView上查看效果
8、为方便使用,将上述方面封装成UIImage的Category,传入图片名及边框大小即可返回新的圆形头像图片
二、关键代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | // //? UIImage+SA.m //? Quartz2D // //? Created by 余西安 on 14/12/1. //? Copyright (c) 2014年 Sian. All rights reserved. // ? #import "UIImage+SA.h" ? @implementation UIImage (SA) ? + (instancetype)roundCutImage:(NSString *)imageName edgeWidth:(float)width { ????// 0、新图片的大小为原有图片基本上加外边框宽度 ????UIImage *image = [UIImage imageNamed:imageName]; ????CGSize newSize = CGSizeMake(image.size.width + width * 2, image.size.height + width * 2); ????? ????// 1、开启位图上下文 ????UIGraphicsBeginImageContextWithOptions(newSize, NO, 0.0); ????? ????// 2、获取位图上下文 ????CGContextRef c = UIGraphicsGetCurrentContext(); ????? ????// 3、以新图片大小画底色为白色的圆 ????CGContextAddEllipseInRect(c, (CGRect){CGPointZero, newSize}); ????CGContextSetFillColorWithColor(c, [UIColor whiteColor].CGColor); ????CGContextFillPath(c); ????? ????// 4、在图像上下文中描述一个原图大小的圆 ????CGRect imageRect = (CGRect){width, width, image.size}; ????CGContextAddEllipseInRect(c, imageRect); ????? ????// 5、对描述进行裁剪,即其他区域不可渲染 ????CGContextClip(c); ????? ????// 6、将原图片渲染到上下文(被裁剪区域不可见) ????[image drawInRect:imageRect]; ????? ????// 7、获取上下文渲染出来的图片 ????UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext(); ????? ????// 8、关闭上下文描述 ????UIGraphicsEndImageContext(); ????? ????return newImage; } ? @end |
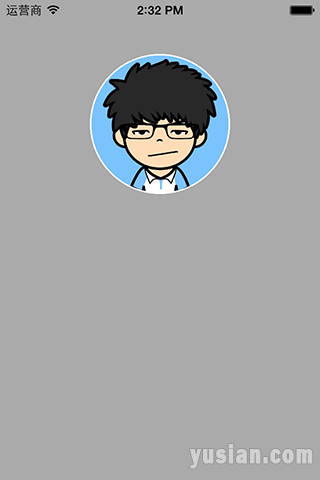
三、效果展示
左图:self.iconView.image = [UIImage imageNamed:@”sian.png”];
右图:self.iconView.image = [UIImage roundCutImage:@”sian.png” edgeWidth:5];


四、Demo下载 Quartz2D