const list = [{id: 100,name: 100, pid: 10}, {id: 20, name: 20, pid: 2}, {id: 1, name: 1}, {id: 2, name: 2}, {id: 10, name: 10, pid: 1}, {id: 11, name:[......]使用递归将一维数组转换为树型结构
Leave a reply
const list = [{id: 100,name: 100, pid: 10}, {id: 20, name: 20, pid: 2}, {id: 1, name: 1}, {id: 2, name: 2}, {id: 10, name: 10, pid: 1}, {id: 11, name:[......]
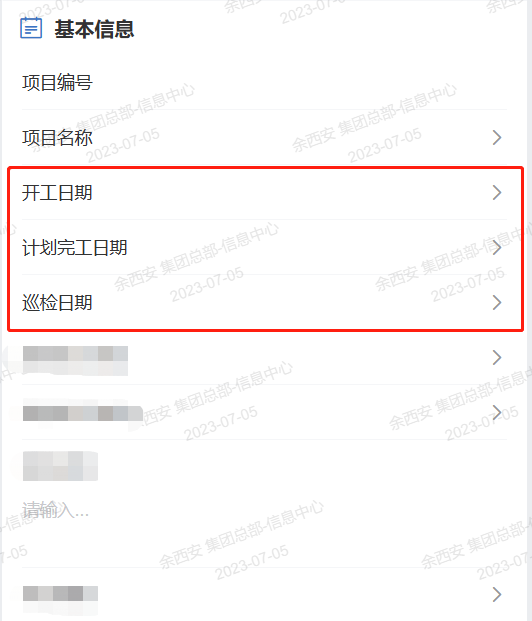
在页面中搞三个DatePicker的组件,分别绑定到这三个属性中,再另外定义三个变量来控制组件的显示与隐藏
Template部分省略,以下是js部分示例代码片段
const showDatepicker1 = ref(false)
function onSe[......]移动端H5项目开发中必然会碰到点击事件响应延时的问题,因为移动端在手指触碰屏幕时,系统不知道你是想点击还是滑动,因此会存在一个大约300ms的延时判断(事实上这也只是样式上的延时比如高亮,如果存在事件的话比如点击是没会立即执行的,没有延时),以此为前置了解……
Fastclick库很好的解[……]
let obj = {
name: 'sian'
}
/**
* new Proxy(target, handler);
* 第一个参数为原始对象
* 第二个参数为拦截行为
*/
let proxy = new Proxy(o[......]有了props为什么还需要这东西?因为如果是传值给孙子props就没那么方便了,如果是传给孙子的孙子呢,那就更麻烦了,一级一级传太恶心;
简单一点理解:
Provide:我只是将数据抛出去,爱谁用[……]