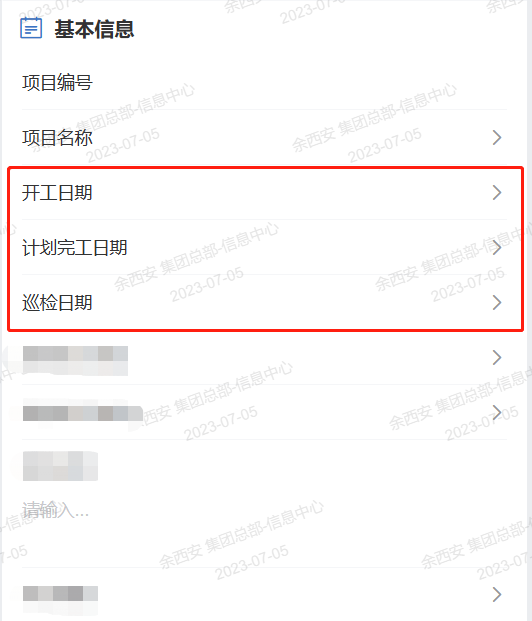
1. 先看需求

2. 常规实现
在页面中搞三个DatePicker的组件,分别绑定到这三个属性中,再另外定义三个变量来控制组件的显示与隐藏
Template部分省略,以下是js部分示例代码片段
const showDatepicker1 = ref(false)
function onSelectDate1 (date: string) {
model.date1 = data
// coding...
}
const showDatepicker2 = ref(false)
function onSelectDate2 (date: string) {
mo[......]