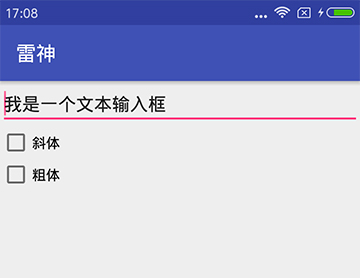
1、上图

2、Activity
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | package com.yusian.gamedemo; import android.graphics.Typeface; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.widget.CheckBox; import android.widget.CompoundButton; import android.widget.EditText; public class MainActivity extends AppCompatActivity { private EditText editText; private int style = 0; // 当前类型,全局用 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // 成员变量赋值 editText = (EditText)findViewById(R.id.editText); // 将两个CheckBox分别绑定事件 CheckBox box1 = (CheckBox)findViewById(R.id.checkbox1); box1.setOnCheckedChangeListener(new CheckBoxListener()); CheckBox box2 = (CheckBox)findViewById(R.id.checkbox2); box2.setOnCheckedChangeListener(new CheckBoxListener()); } // 内部类实现CheckBox的事件监听接口 class CheckBoxListener implements CompoundButton.OnCheckedChangeListener{ @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { switch (buttonView.getId()){ // 第一个CheckBox事件响应 case R.id.checkbox1:{ // 如果isChecked为true则+ITALIC,否则-ITALIC style += (isChecked ? 1 : -1) * Typeface.ITALIC; }break; // 第二个CheckBox事件响应 case R.id.checkbox2:{ // 如果isChecked为true则+BOLD,否则-BOLD style += (isChecked ? 1 : -1) * Typeface.BOLD; }break; default:break; } // 将style设置到EditText上 editText.setTypeface(Typeface.DEFAULT, style); } } } |
[……]