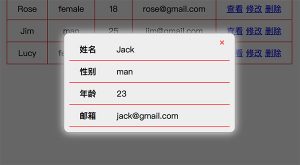
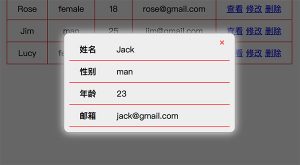
1、先看效果图:


2、演示地址:http://www.yusian.com/jquery/jquery_demo1.html
3、部分代码:
1 2 3 4 5 6 7 8 9 |
Document
#list{[......]<p class="read-more"><a href="https://www.yusian.com/blog/h5/2018/05/25/0943261182.html">继续阅读</a></p> |
1、先看效果图:


2、演示地址:http://www.yusian.com/jquery/jquery_demo1.html
3、部分代码:
1 2 3 4 5 6 7 8 9 |
Document
#list{[......]<p class="read-more"><a href="https://www.yusian.com/blog/h5/2018/05/25/0943261182.html">继续阅读</a></p> |
1、背景:正常情况下打包后的页面都是基于在网站根目录下运行,原则上不会出现这种情况,但如果项目放在网站的二级目录或本地运行(官方不建议本地运行项目,可能涉及到网络请求的问题)
2、基于项目在二级目录下运行,即打开时需要输入http://xxx.xxx.xxx/xxx,而不是直接http://xxx[……]
官方网址:https://vux.li
1.安装vux
npm install vux --save |
2.安装vux-loader(vux2必须结合vux-loader使用)
npm install vux-loader --save-dev |
请在build/webpack.base.[……]