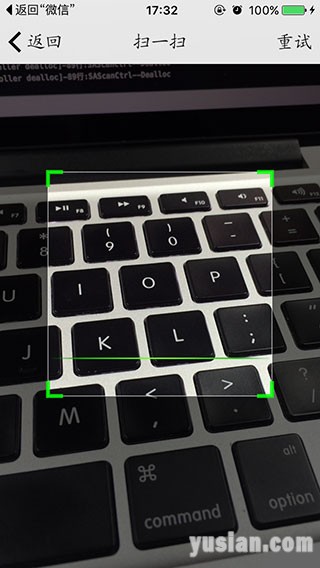
1、先上图看看效果

2、设计思路
2.1、利用AVCaptureMetadataOutput固有的输出属性,能够输出二维码及条形码的解析结果
2.2、利用Quartz 2D绘出基本扫描界面,结合动画效果,简单又高效!2.3、只需两个类,一个控制器,一个视图:SAScanCtrl SAScan
2.3、其他内容在代码中给出相关注释说明[……]
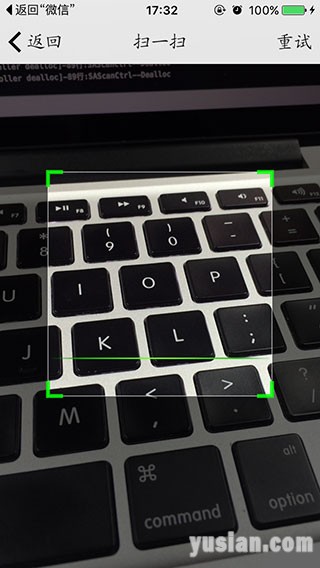
1、先上图看看效果

2、设计思路
2.1、利用AVCaptureMetadataOutput固有的输出属性,能够输出二维码及条形码的解析结果
2.2、利用Quartz 2D绘出基本扫描界面,结合动画效果,简单又高效!2.3、只需两个类,一个控制器,一个视图:SAScanCtrl SAScan
2.3、其他内容在代码中给出相关注释说明[……]
1、先上图

2、应用场景
2.1、多个视图需要循环播放,一般情况下有多少个视图创建个多少个View排列在ScrollView即可,但如果视图过多会直接影响到手机性能及切换效果。
2.2、视图个数不确定的场景,绝大多数情况下我们都采用的是MVC的标准设计模式,即视图由数据决定,但数据的变化没法事先确定,因此视图必须具备一定灵活性。
3、设计思想
3.1、创建基础ScrollView并添加三个子控件到ScrollView,为什么是三个呢?这个问题问得好,我们一般情况下展示第二个,往左切换到第一个,往右切换到第三个,切换完成后,通过一系列算法立即将当前视图切换到中间一个的位置,调整子视图相对位置,实现重复效果!
3.2、看如下示意图:[……]
一、应用场景
很多情况下我们的输入都是有硬性要求的,比如只能输入数字,通常情况下我们的解决方案就是指定输入框的键盘模式(keyboardType),可系统提供给我的键盘种类还是非常有限的,如下所示:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | typedef NS_ENUM(NSInteger, UIKeyboardType) { ????UIKeyboardTypeDefault,??????????????? // Default type for the current input method. ????UIKeyboardTypeASCIICapable,?????????? // Displays a keyboard which can enter ASCII characters, non-ASCII keyboards remain active ????UIKeyboardTypeNumbersAndPunctuation,? // Numbers and assorted punctuation. ????UIKeyboardTypeURL,??????????????????? // A type optimized for URL entry (shows . / .com prominently). ????UIKeyboardTypeNumberPad,????????????? // A number pad (0-9). Suitable for PIN entry. ????UIKeyboardTypePhonePad,?????????????? // A phone pad (1-9, *, 0, #, with letters under the numbers). ????UIKeyboardTypeNamePhonePad,?????????? // A type optimized for entering a person's name or phone number. ????UIKeyboardTypeEmailAddress,?????????? // A type optimized for multiple email address entry (shows space @ . prominently). ????UIKeyboardTypeDecimalPad NS_ENUM_AVAILABLE_IOS(4_1),?? // A number pad with a decimal point. ????UIKeyboardTypeTwitter NS_ENUM_AVAILABLE_IOS(5_0),????? // A type optimized for twitter text entry (easy access to @ #) ????UIKeyboardTypeWebSearch NS_ENUM_AVAILABLE_IOS(7_0),??? // A default keyboard type with URL-oriented addition (shows space . prominently). ? ????UIKeyboardTypeAlphabet = UIKeyboardTypeASCIICapable, // Deprecated ? }; |
[……]
一、基本思路
1、创建一个导航控制器,承载两个控制器:拍照、照片预览;
2、分别创建这两个控制器,由于视图均为静态视图,所以直接用xib创建即可;
3、引用AVFoundation框架,通过媒体与数据流的交互来获取图片;
4、各种封装
二、使用到的几个类及相关说明:
SAImagePickerController:继承导航控制器类,用他来创建一个自定义相机
SACameraCtrl:拍照控制器,即拍照主界面,取景,摄像头切换、闪光灯开关、拍照按钮都在这个界面上展示;
SAPhotoViewCtrl:照片预览控制器,即拍照后的预览界面,查看照片效果、确定使用照片或重拍;
SAPreview:自定义View,拍照取景的那个视图,自定义是为了能够监听处理该视图上的事件,如对焦等。
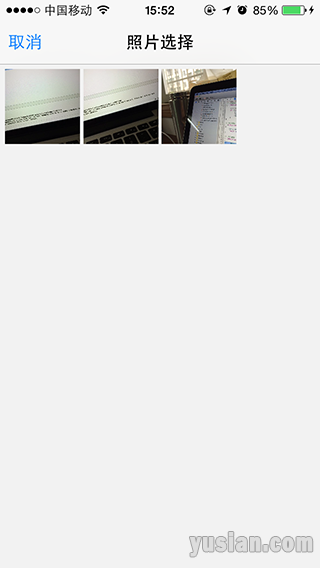
三、基本界面预览:[……]
1、效果示意图:

2、使用方法
2.1、创建一个导航控制器
2.2、设置照片所在目录
2.3、设置接收返回的图片路径
1 2 3 4 5 6 7 | NSString *path = [[SACache imageCachesFolder] stringByAppendingPathComponent:@"20150226"]; SAImagePickViewCtrl *imagePick = [[SAImagePickViewCtrl alloc] initWithFoldPath:path]; imagePick.resultBlock = ^(NSString *result){ ????// 选中照片后执行 }; UINavigationController *nav = [[UINavigationController alloc] initWithRootViewController:imagePick]; [self presentViewController:nav animated:YES completion:nil]; |
3、代码参考[……]