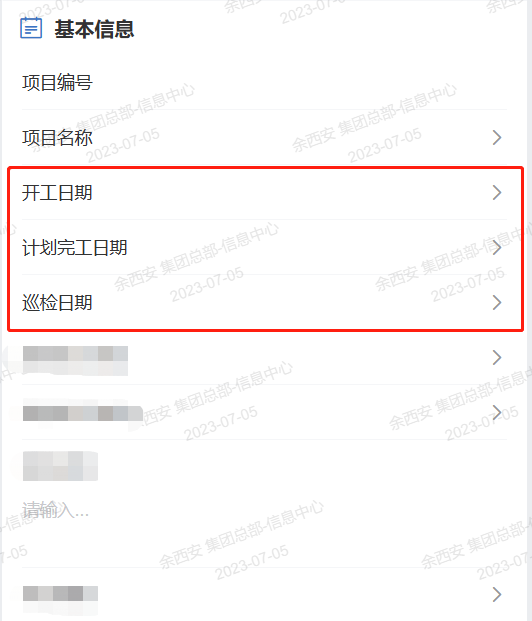
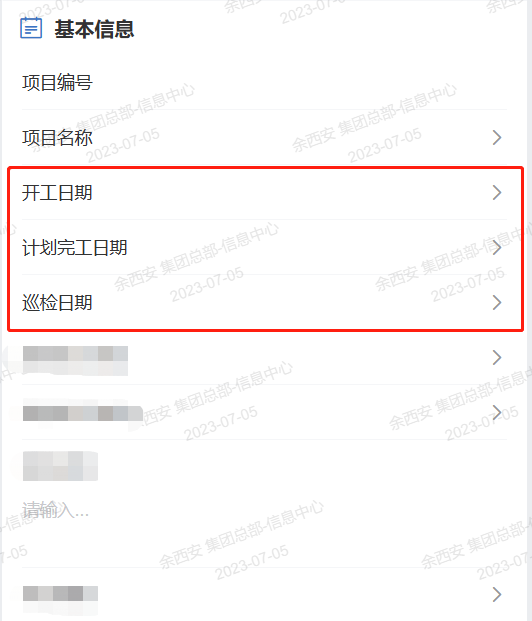
1. 先看需求

2. 常规实现
在页面中搞三个DatePicker的组件,分别绑定到这三个属性中,再另外定义三个变量来控制组件的显示与隐藏
Template部分省略,以下是js部分示例代码片段
const showDatepicker1 = ref(false)
function onSe[......]
在页面中搞三个DatePicker的组件,分别绑定到这三个属性中,再另外定义三个变量来控制组件的显示与隐藏
Template部分省略,以下是js部分示例代码片段
const showDatepicker1 = ref(false)
function onSe[......]移动端H5项目开发中必然会碰到点击事件响应延时的问题,因为移动端在手指触碰屏幕时,系统不知道你是想点击还是滑动,因此会存在一个大约300ms的延时判断(事实上这也只是样式上的延时比如高亮,如果存在事件的话比如点击是没会立即执行的,没有延时),以此为前置了解……
Fastclick库很好的解[……]
有了props为什么还需要这东西?因为如果是传值给孙子props就没那么方便了,如果是传给孙子的孙子呢,那就更麻烦了,一级一级传太恶心;
简单一点理解:
Provide:我只是将数据抛出去,爱谁用[……]
// postcss加载器
npm install postcss postcss-loader -D
// postcss插件
npm install autoprefixer -D
postcss.config.js
module.exports = {
p[......]setter方法及getter方法。let object = {
name: 'sian',
age: 18
}
O[......]