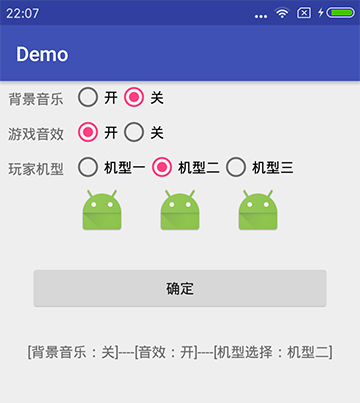
1、上图,无图无真相

2、Demo设计
2.1、模拟游戏当中的配置文件,将相关选项数据保存或打印出来;
2.2、创建三组RadioGroup、一组ImageView、一个按钮、一个用于输出的TextView;
2.3、RadioGroup与Button的事件接口由当前Activity实现;
2.4、相关方法与代码实现已都写在代码注释当中;
2.5、页面布局使用线性布局嵌套实现;
3、关键代码
Activity
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 | package com.yusian.demo; import android.os.Bundle; import android.support.annotation.IdRes; import android.support.annotation.Nullable; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.widget.Button; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.TextView; /** * Created by Sian on 2017/3/7. */ // 当前Activity实现RadioGroup与Button的事件接口,this即为监听者,直接在当前Activity中实现相关监听方法 public class OptionActivity extends AppCompatActivity implements RadioGroup.OnCheckedChangeListener, View.OnClickListener{ private RadioGroup group1, group2, group3; private String music, sound, airplay; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.option); // 按钮事件 Button button = (Button)findViewById(R.id.button); button.setOnClickListener(this); // RadioGroup事件 group1 = (RadioGroup)findViewById(R.id.radioGroup1); group1.setOnCheckedChangeListener(this); group2 = (RadioGroup)findViewById(R.id.radioGroup2); group2.setOnCheckedChangeListener(this); group3 = (RadioGroup)findViewById(R.id.radioGroup3); group3.setOnCheckedChangeListener(this); } @Override // RadioGroup当中的RadioButton事件方法实现 public void onCheckedChanged(RadioGroup group, @IdRes int checkedId) { // 根据回传的chechedId来找到相对应的RadioButton,取出RadioButton当中的值; // 根据回传的group来判断该值应该属于哪一个配置项 RadioButton radio = (RadioButton)findViewById(checkedId); switch (group.getId()){ case R.id.radioGroup1:{ this.music = radio.getText().toString(); }break; case R.id.radioGroup2:{ this.sound = radio.getText().toString(); }break; case R.id.radioGroup3:{ this.airplay = radio.getText().toString(); }break; default:break; } } @Override // 按钮事件方法实现,按钮事件当中实现输出TextView的内容 public void onClick(View v) { // 拼接字符串 StringBuilder string = new StringBuilder(); string.append("[背景音乐:" + this.music + "]----[音效:" + this.sound + "]----[机型选择:" + this.airplay + "]"); System.out.println(string); // 回写到TextView当中 TextView textView = (TextView)findViewById(R.id.textView); textView.setText(string); } } |
XML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 | <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="8dp" android:text="背景音乐"/> <RadioGroup android:id="@+id/radioGroup1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="开"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="关"/> </RadioGroup> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="8dp" android:text="游戏音效"/> <RadioGroup android:id="@+id/radioGroup2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="开"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="关"/> </RadioGroup> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="8dp" android:text="玩家机型"/> <RadioGroup android:id="@+id/radioGroup3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="机型一"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="机型二"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="机型三"/> </RadioGroup> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_horizontal"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/ic_launcher"/> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/ic_launcher" android:layout_marginLeft="30dp" android:layout_marginRight="30dp"/> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/ic_launcher"/> </LinearLayout> <Button android:id="@+id/button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_margin="30dp" android:text="确定"/> <TextView android:id="@id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal"/> </LinearLayout> |