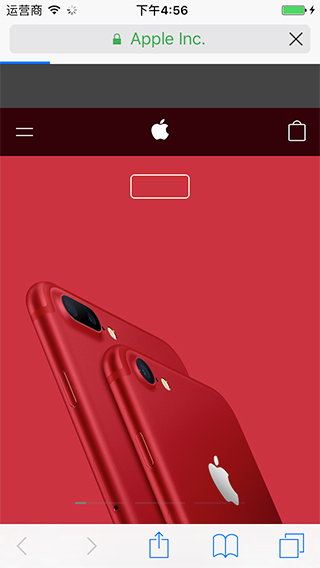
1、上图看效果,Safari在加载网页时,网页上面会有一个蓝色进度条;

2、设计说明;
2.1、其实这个进度条是假的,只是一个动画播放而已,就目前webview的功能,根本无法知道当前网页的加载进度,所以这东西是提高用户体验的,让用户觉得“好像”正在努力加载中……;
2.2、该功能的实现使用CASharpLayer,通过贝赛尔曲线填充配合strokeEnd属性模拟进度;
2.3、定义一个计时器,通过计时器的循环方法调用,将strokeEnd值通过某个算法从0-1循环修改即可;
2、部分代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | @implementation SAProgressLayer - (instancetype)init { if (self = [super init]){ self.strokeColor = SABlueColor.CGColor; UIBezierPath *path = [UIBezierPath bezierPath]; [path moveToPoint:CGPointMake(0, 1)]; [path addLineToPoint:CGPointMake(SAScreenSize.width, 1)]; self.strokeEnd = 0.1f; self.lineWidth = 2.0f; self.path = path.CGPath; } return self; } #pragma mark - 基本方法 // 开始加载动画 - (void)start { self.hidden = NO; [self.timer start]; } // 结束加载 - (void)stop { [self.timer stop]; self.strokeEnd = 1.1f; [SATool delay:0.5 withBlock:^{ self.hidden = YES; }]; } #pragma mark - 懒加载 - (SATimer *)timer { if (self->_timer == nil){ SABlockSelf blockself = self; self->_timer = [SATimer timeWithInterval:0.1 repeatCount:NSIntegerMax block:^(NSUInteger remainCount) { blockself.strokeEnd += (0.8 - blockself.strokeEnd) * 0.05; }]; } return self->_timer; } @end |